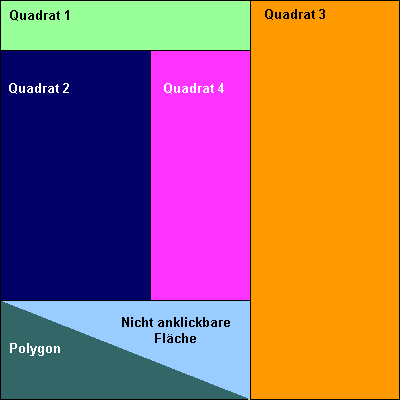
| <map name="Testbild">
<area shape=rect coords="1,1,124,24" href="#Ziel_1"> <area shape=rect coords="1,26,74,149" href="#Ziel_2"> <area shape=rect coords="126,1,199,199" href="#Ziel_3"> <area shape=rect coords="76,26,124,149" href="#Ziel_4"> <area shape=polygon coords="1,151,124,199,1,199" href="#Ziel_5"> </map> ... <img src="sensgraf.gif" width=200 height=200 usemap="#Testbild" > ... ... <a name="Ziel_1">Sprungziel Quadrat 1</a> <a name="Ziel_2">Sprungziel Quadrat 2</a> <a name="Ziel_3">Sprungziel Quadrat 3</a> <a name="Ziel_4">Sprungziel Quadrat 4</a> <a name="Ziel_5">Sprungziel Polygon</a> |